Here is our first project. Create a simple web page with a main title and some “notes” on it.
You can create a simple web page on your own computer, but there’s also an easier way to do it. Setting up a local development environment can be a little bit tricky. We’ll save that for later.
Instead of creating this web page, locally, on your computer, you can create it on a website called Replit.com.
Create an account on Replit.com.
Next, on Replit, create an HTML, CSS, JS project.
You’ll notice that a couple files are already created for you (an HTML, CSS, and JS file). You’ll just be working in the HTML and CSS file for this project.
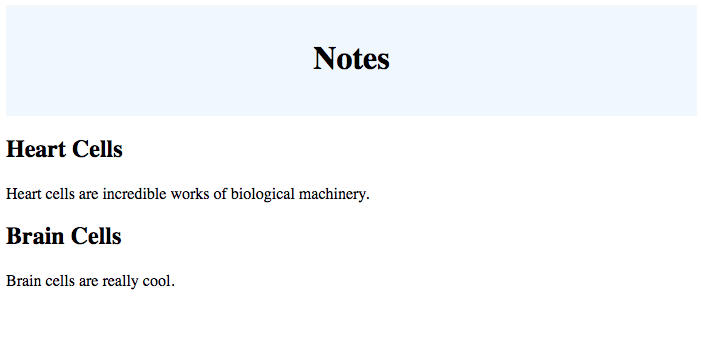
When you’re done, the website should look like the image below. It’s a pretty simple web page. It has a couple different elements.
- centered title (h1 tag) with background and padding
- Two “notes” that have a title (h2 tags) and some content (p tags)

Try to recreate that “simple” web page in your HTML and CSS file.
